Building our new developer experience: Part 1
Last editedJun 20247 min read
Our API is at the heart of everything we do. Not only does it allow developers to build powerful Direct Debit solutions, but it also powers the GoCardless Dashboard along with our integrations with partners like Xero, Teamup and Zuora.
As engineers, we know firsthand the importance of having great resources at your disposal when you’re getting started with an API. So back in September we kicked off a major project to revamp our developer onboarding experience. We wanted to build something we could be really proud of and which would also delight our customers.
In this blog post, the first of a series of two, we’ll take you through the journey of building our new developer site from idea to delivery.
Where we started
From the earliest days of GoCardless, developers have been a major focus for us. We’ve invested a lot of time in building an intuitive and powerful API with great tooling.
When we were building the current API in 2014 we learnt lots of lessons from our original legacy API from 2011 - we sought to provide consistency and predictability, implemented versioning from the get-go and made pagination the default.
One of the biggest problems with many APIs is that the documentation and libraries get out of date all too easily. When you’re moving as fast as we do and trying to continuously add value for customers, you’ll always be making improvements to to your API. Making regular changes every few weeks means that your developer resources quickly become stale. Typically, this means lots of manual work, painstakingly and manually updating documentation and libraries when the API itself changes. For instance, when we add a new optional attribute when creating a payment via the API, within minutes it’s mentioned in the documentation and supported within our API libraries.
To reduce friction in making changes to the API and help developers stay up to date, we’ve automated this process as much as possible. We describe our API in the form of a JSON Schema, embedding all the different resources, attributes and endpoints available. We then use an internal tool to apply this schema to templates we’ve built for our documentation and each of our client libraries.
Every time either the schema or one of these templates changes, we re-generate the resulting source code and automatically deploy it to our website or push it to GitHub.
This has provided a great base to work from for building documentation that we could be proud of and delivering what we saw as the bare minimum: up to date and complete documentation. We heard from satisfied users every week who found our docs great to work with. But we were aware that we didn’t have the right experience for people entirely new to the API - beyond a blog post, there were no code samples or step-by-step walkthroughs to help developers hit the ground running.
Working out what to build
With a basic understanding of the problem, we needed to decide what to build. To help us make the right choices, we defined three goals for the project:
Help developers see the value in our API and reach that “aha!” moment as soon as possible
Make it easy and seamless for people to transition from our sandbox environment to a live integration when they’ve finished building
Identify the right developer leads and pass them to the sales team, so they can reach out and offer help at the right time
With the APIs we know and love, we can all remember the time when we first grasped their power. But as things stood, we were doing almost nothing to bring users to that point - after signing up to our sandbox environment, developers were just pointed to the docs and left to their own devices. We knew we could do better.
With that in mind, we started researching onboarding flows for other APIs, taking a look at Intercom, Stripe and Clearbit, amongst others, seeking to learn from what they did and didn't do well. For example, Clearbit did a great job with their “quick start” documentation, but it was frustrating that the flow didn’t remember your choice of what platform you wanted to integrate with.
I also spent time with our Sales and API Support teams internally - they spend all of their time talking directly with customers, so they could give us great insights into what our customers found most confusing and unintuitive. Both teams flagged up demand for code samples, which we weren’t providing beyond the readme files of our libraries.
Talking to the sales team made us all the more conscious of the importance of great documentation in the sales cycle - when large prospective users of our API are weighing up options for managing their Direct Debit payments, they’ll tend to get their developers to have a look.
The API Support team were able to give us great access to customers who had recently finished building integrations. We reached out to them and got direct feedback on what they found hardest in working with our API and what was least clear.
Considering our own internal feedback, chatting to real users of the API and our own intuitions as developers, it seemed clear that the biggest source of value would be adding a dedicated “getting started” guide for developers new to our API, supported by in-product messaging to guide them to and through it.
Delivering the new developer.gocardless.com
The first improvement we made was to add code samples to our reference docs. We did think about automating this, but decided it would make it harder to provide contextually relevant code examples.
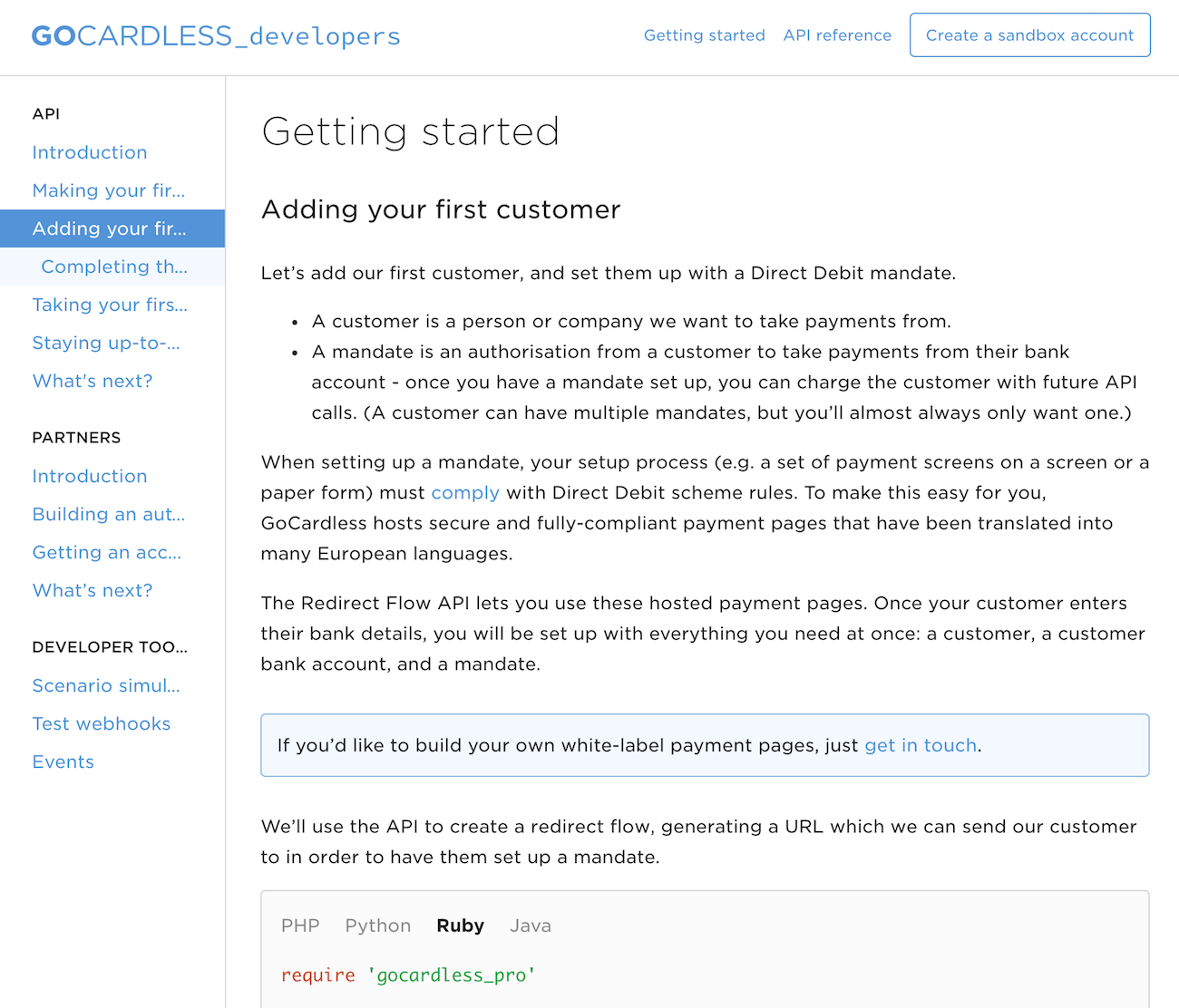
These examples made a big difference in terms of making our libraries easier to use but they didn’t do much to help customers understand the underlying concepts behind the API or point them to what they should be doing first. For this, we decided to write a “getting started” guide, separate from the reference documentation. Trying to merge the two together didn't make sense - they’re very different kinds of content: for example, a guide is naturally read start-to-finish whereas reference documentation is something you dip into as required.
First, we had to decide which steps should be in the guide. We wanted to introduce users to the basic concepts of Direct Debit (e.g. mandates and payments), help them set up their API client and then take them through the key API flows: adding customers, taking payments, and handling webhooks. This gave us what we needed to decide on a rough layout for the guide:
Setting up your language’s API client
Adding a customer using the Redirect Flow
Collecting payments
Listening for webhooks
What to do next (how to go live, further resources for more advanced integrations)
We decided to write a prototype guide with PHP code samples (our most-used language) as soon as possible, so we could test it out with real users and iterate, before writing code samples for all of the other languages we wanted to support.
From the beginning, we emphasised conveying best practices in a way which didn’t really fit with the reference documentation. For instance, we wanted to encourage developers to use a package manager, store their credentials in environment variables and take advantage of our API’s idempotency keys. We also wanted to show people ways to test their code and iterate quickly - for example by using ngrok to test webhooks locally and testing code snippets in a REPL like Ruby’s irb.
Having written a first version, we put the draft in front of two developers completely new to the API who were considering an integration with us. We thought at this stage it’d be really useful to work with people who’d never used the API or Direct Debit at all, since the code is not just about showing you what code to write, but explaining the structure of GoCardless and the underlying Direct Debit system. We learnt a huge amount from this - not only about minor mistakes (like missed syntax errors in our code samples), but also where we’d not conveyed concepts as clearly as we’d hoped.
After iterating on our draft, we added code samples in other languages. Knowing that the quality (and thus copy-and-pastability!) of the samples is vitally important, we implemented automated syntax checking of our snippets as part of the continuous integration (CI) process, alongside a bunch of other automated tests (like checking the validity of links and making sure all our images have alt attributes) using HTMLProofer.
In parallel, we also wanted to bring the design of our developer content up to date with our current website and brand to provide a consistent experience from first discovering GoCardless to integrating with the API to landing in your Dashboard. So James and Achim got to work on designing and implementing a brand new look for the site.

When trying to get the guides looking and feeling perfect, we spent a lot of time on our code samples — which are in many ways the heart of the guides. On the page, you can instantly switch between languages, with your choice remembered between pages. Many hours of painstaking effort went into the apparently simple and non-consequential task of stopping the page from jumping around when you switch languages - but we felt that this attention to detail was hugely important in providing the experience we wanted.
Similarly, we wanted to make it easy to link to and bookmark parts of the guide, marked by subheadings. Eventually, we managed to get the behaviour just right so that the anchor in the address bar changes as you scroll up and down the page, whilst maintaining great performance.
Having finished and launched the “getting started” guide for the API, we had demand from elsewhere in the business to go further so we also built and launched a guide to our Partner API for our partnerships team and a guides to our developer tools for our Developer Support team.

As a final icing on the cake, while getting inspired at the Write the Docs EU conference in Prague in September, I translated the guide into French, with a member of the French sales team, Côme, helpfully proofreading my work: a great way of carrying over the great new experience and showing our commitment to the French market.
What we’ve learnt
We’re hugely proud of what we’ve built: a beautiful new site for developers which not only includes up-to-date reference documentation, but also provides step-by-step help for developers using the API for the first time.
Through the process of building the new site, we learnt two key lessons which will feed into how we work in the future on our developer experience and the rest of our product:
1. Attention to detail is key
When we reviewed others’ API documentation as part of research for this project, the difference that love and attention to detail makes was clear. The small touches are hugely impactful - for instance, the animated transition when changing languages on the Stripe docs brought a real smile to our faces and was something that we wanted to show others on the team.
These small touches - things like stopping the page jumping when you change language - often take a disproportionate amount of time but are a key part of a polished final product and demonstrating just how much we care about our API.
2. Talk to users as early, and as often, as you can
It’s difficult to write a “getting started” guide as someone who is already familiar with an API and the concepts behind it. You can try and put yourself in the shoes of another developer but this will never be as effective as actually putting your work in front of someone.
We used the experiences of people who had just finished working on integrations to inform our first draft. We then showed that to people who’d never used to API or Direct Debit at all, to get a real sense of how effective our guide was for a complete beginner.
This project has given us a clear reminder of just how important it is to talk to customers, in terms of getting an awesome end result that delivers real value. We’re going to double down on this and make sure that our engineers as well as our Product team get regular developer-to-developer contact with our users.
Coming up next: building an in-product experience for developers
In part 2 of this series, I’ll introduce our new in-dashboard developer experience which guides developers through building their integration with real-time feedback, as well as generating valuable data which we can use to further improve the onboarding experience in future.

