Global payments
Connect
Add-ons
More
Skip to content![Update on service disruption: 27 June, 2019]()
![New API Version - 2015-04-29]()
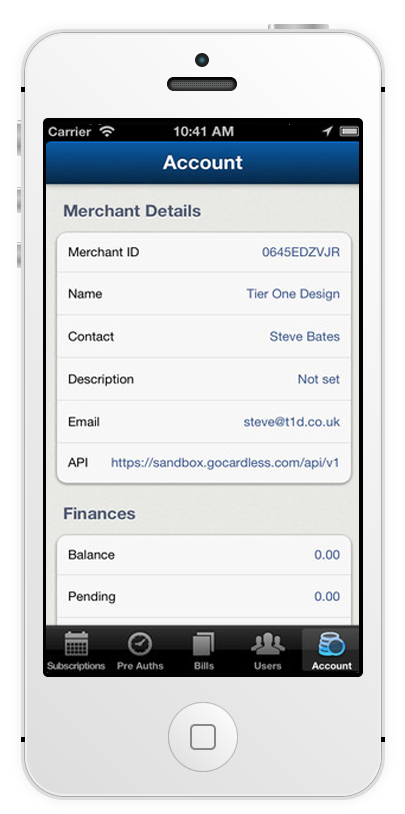
![Tier One Design Mobile App]()
![]()
![]()
Pete Hamilton

Update on service disruption: 27 June, 2019
What happened and what are we doing about it?
2 min readGoCardless

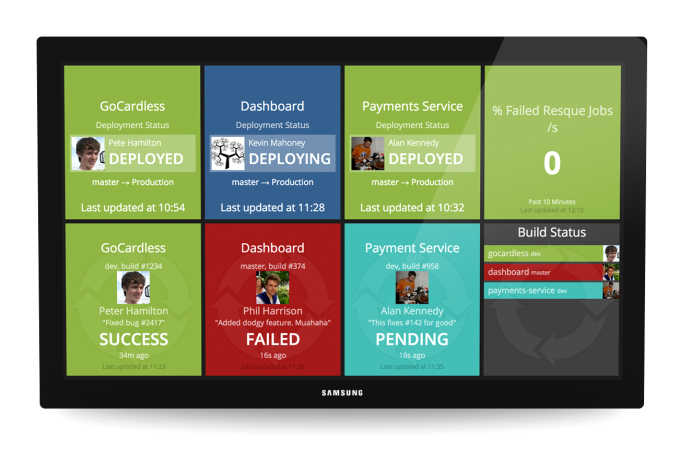
New API Version - 2015-04-29
2 min readGoCardless

Tier One Design Mobile App
1 min readGoCardless