
Wat is SEPA?
Laatst bewerktjan 20201 min gelezen
De Single Euro Payments Area (SEPA) is een initiatief van de Europese Unie om het betalingsverkeer binnen de Eurozone te harmoniseren.
De Single Euro Payments Area (SEPA) is een initiatief van de Europese Unie om het betalingsverkeer binnen de Eurozone te harmoniseren. Het doel van SEPA is alle eurobetalingen in Europa net zo eenvoudig en goedkoop te maken als binnenlandse betalingen, door één Europese betaalmarkt te creëren.
Om dit doel te bereiken, heeft de European Payments Council (EPC) drie SEPA systemen gecreëerd. Elk systeem heeft zijn eigen interbancaire regels, gebruiken en richtlijnen:
SEPA Incasso (SEPA Direct Debit)
SEPA Overschrijving (SEPA Credit Transfer)
SEPA Cards Framework (SCF)
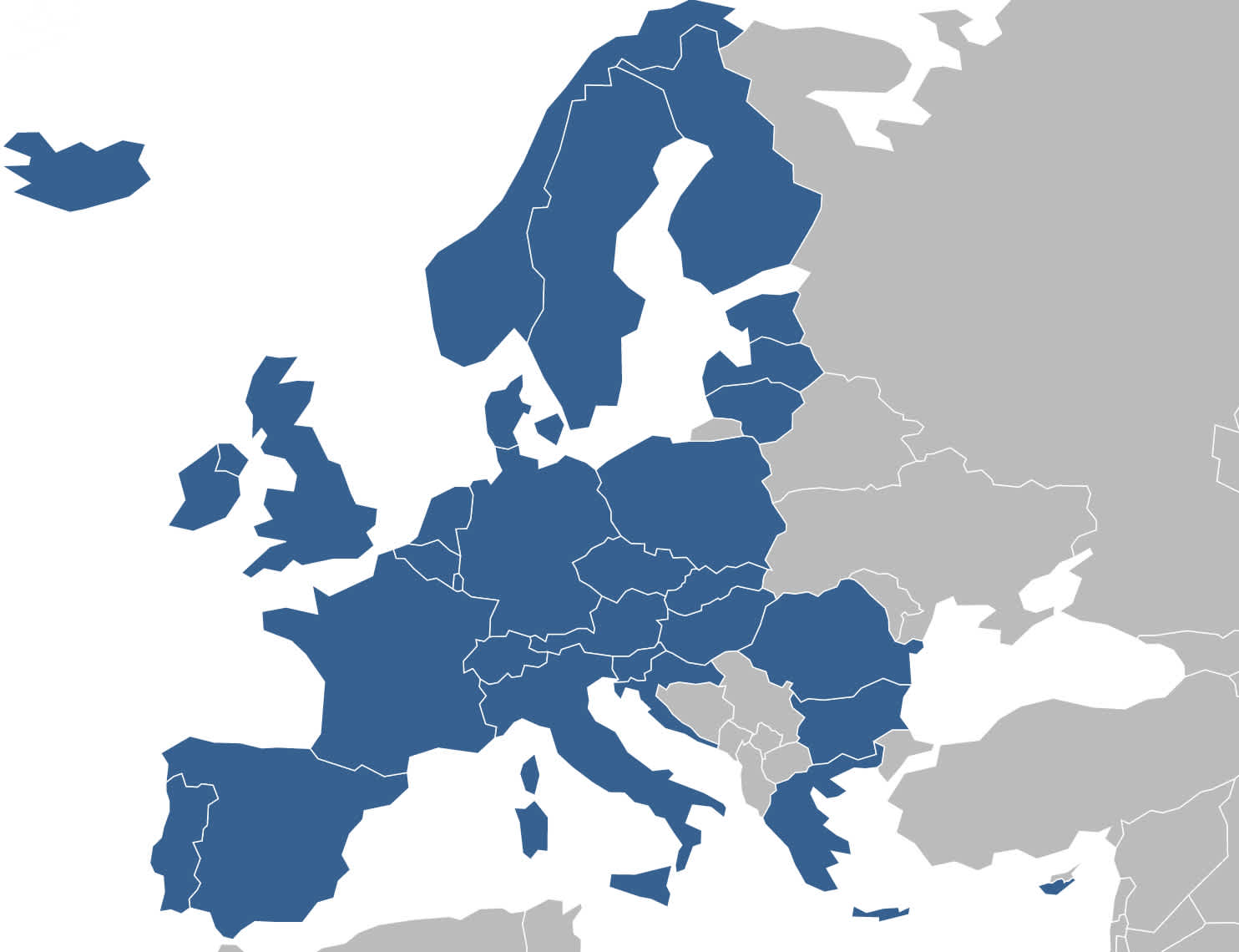
Welke landen zijn onderdeel van SEPA?
SEPA bestaat uit 28 Europese lidstaten en vier leden van de Europese Vrijhandelsassociatie (IJsland, Liechtenstein, Noorwegen en Zwitserland). Ook Monaco en San Marino zijn onderdeel van SEPA.

SEPA wordt alleen gebruikt voor eurobetalingen. Daarom varieert het percentage van bereikbare klanten via SEPA per land.
Eurozone landen
In Eurozone landen zijn alle bankrekeningen die voorheen bereikbaar waren via een nationaal systeem, nu bereikbaar via SEPA betalingssystemen:
België
Cyprus
Duitsland
Estland
Finland (inclusief Alandseilanden)
Frankrijk (inclusief Frans Guinea, Guadeloupe, Martinique, Mayotte, Saint Barthélemy, Saint Martin (Frans deel), Réunion en Saint Pierre en Miquelon)
Griekenland
Ierland
Italie
Letland
Litouwen
Luxemburg
Malta
Monaco (Monaco en San Marino hebben bilaterale afspraken met de EU om de euro als hun officiële munt te gebruiken)
Nederland
Oostenrijk
Portugal (inclusief Azoren en Madeira)
San Marino (Monaco en San Marino hebben bilaterale afspraken met de EU om de euro als hun officiële munt te gebruiken)
Slovenië
Slowakije
Spanje (Inclusief Canarische Eilanden, Ceuta en Melilla)
Niet-Eurozone landen
In landen buiten de Eurozone worden de SEPA standaarden alleen gebruikt voor betalingen in euro’s. Bereikbaarheid is alleen vereist voor euro bankrekeningen. Voor betalingen in de lokale munteenheid worden nog steeds de nationale betalingssystemen gebruikt.
Bulgarije
Denemarken
Hongarije
Kroatië
Liechtenstein
Noorwegen
Polen
Roemenië
Tsjechië
Verenigd Koninkrijk (inclusief Gibraltar)
IJsland
Zweden
Zwitserland
SEPA en GoCardless
GoCardless is de online automatische incasso specialist. Bedrijven kunnen hun SEPA betalingen incasseren en managen via ons online dashboard of simpele REST API.
Naast SEPA ondersteuning, biedt GoCardless ook toegang tot het nationale automatische incasso systeem van het Verenigd Koninkrijk en het Zweedse automatische incasso systeem. Ook het Noorse systeem voor automatische incasso wordt toegevoegd.
Meer weten over het incasseren van automatische incasso’s binnen Europa? Of contact opnemen met GoCardless? Ga naar de GoCardless website.