Our 2017 internal hackathon: what we built

Last editedJun 20242 min read
On Friday 25th July, we held 2017’s annual GoCardless internal hackathon.
In a hackathon, a small team comes together for a short period of intense work to solve a problem, complete a challenge or build something new.
We brought together everyone from across our cross-functional Product Development team, including everyone from product managers to designers to systems reliability engineers (SREs).
This carries on a proud GoCardless tradition, starting with the pool ball tracker we blogged about in 2012 and have continued since - one of our interns last year, Henri, highlighted 2016’s hackathon as one of the highlights of his internship.
We think our internal hackathons are super valuable because they give us a chance to try out new ideas, learn new skills and technologies and work with people we wouldn’t usually get to work with.
In this post, we’ll look at three of the projects that came out of the day:
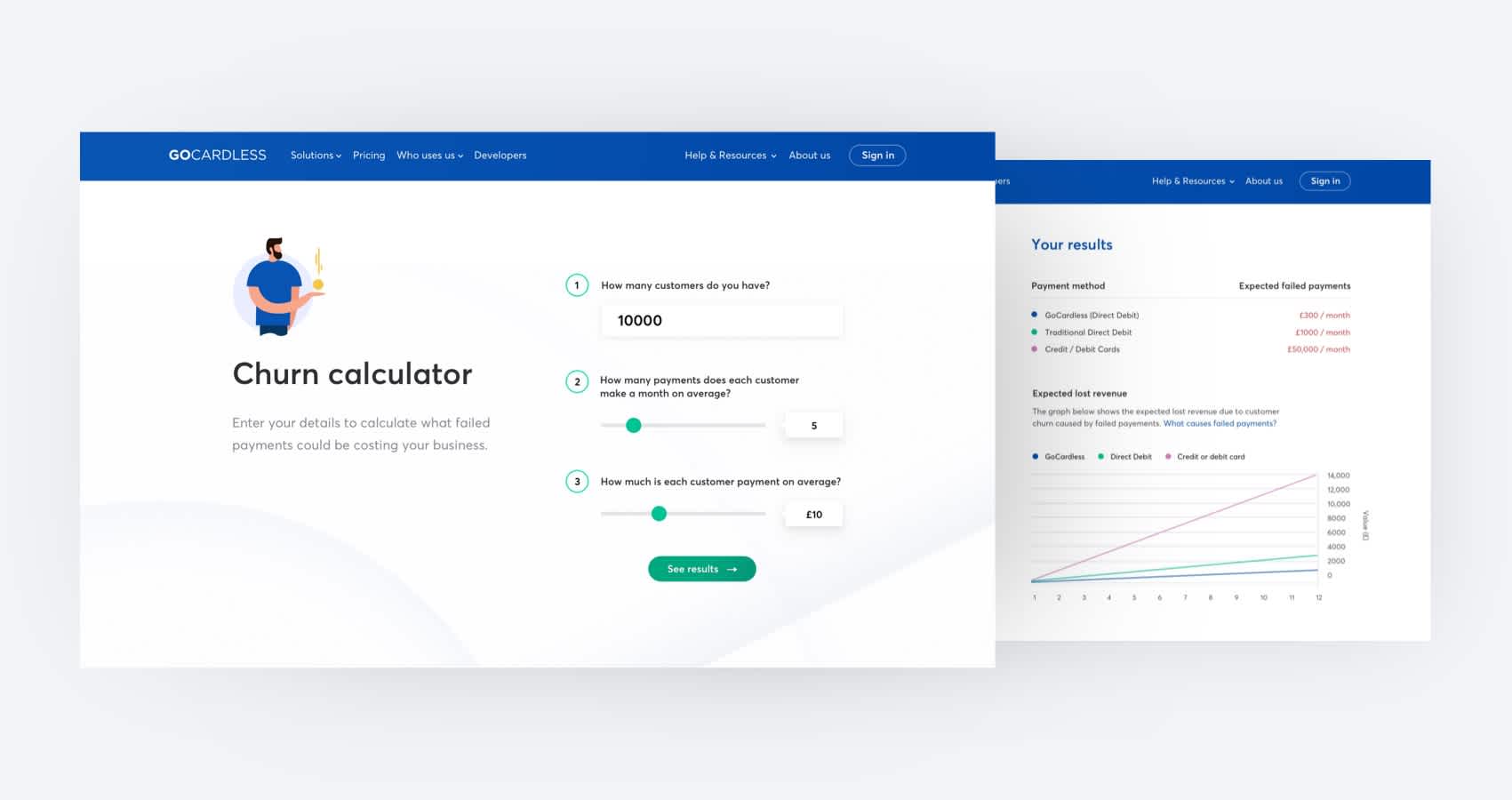
Trying out new ideas: the churn calculator

Juliet, one of our Product Managers, worked with Ben and Joe from the Design team to build a churn calculator.
At GoCardless, we know that one of our greatest selling points is our fantastically low failure rate for payments. Where credit and debit card payments experience failure rates of 10-30% a month due to expired or cancelled cards, bank accounts don’t expire!
The team wanted find a way to help users understand the tangible difference cutting churn can make to their bottom line, so they put together a brand new churn calculator.
On the calculator, a potential user of GoCardless can input their total numbers of customers, the average value of each payment they collect and the number of payments they expect to collect per month for customer.
They’ll get back a beautiful graphical view, showing how much they can expect to lose to failed payments over the next 12 months for cards, standard Direct Debit and GoCardless.
Having experimented and built something awesome in less than a day, the team will move forward with their project, aiming to get it released onto our website soon.
Juliet said "It was amazing to have the chance to experiment and build something completely new in less than a day. We can't wait to move forward with what we've started and bring it to the GoCardless website soon".
Learning new skills: visualising GoCardless’s payment volumes
João, one of our interns worked with Pete, one of our Technical Leads, to resurrect a classic GoCardless hackathon project from a bygone era: the 'make it rain' dashboard. This tool shows each payment being collected through our infrastructure over the course of a day as a coin falling from the sky, each one labelled with its payment amount.
They kicked off the project with another key goal: to work on something fun and learn something new.
They wrote the backend in Go, which neither of them had used before, to handle real-time data on payments as they were processed. They then refactored the old frontend code of 2015 to make the most of new JavaScript features introduced in ES6.
"By the end of the hackathon, we were pretty happy with the result and what we learnt in such a short period of time. It was a really fun day!" said João.
Working with different people: bringing the noughties MSN Messenger experience to Slack
Chris, one of our System Reliability Engineers, worked with Marco, one of our interns, to build a new tool called Slackify, aiming to bring one of the best features of MSN Messenger from the 2000s to Slack: showing what music you’re listening to in your status.
Experimenting with the Elixir programming language, they got to work together for the first time, and finished the day with a working prototype (albeit having spent much of the day fighting with Spotify and Slack’s OAuth APIs!).
Marco said "The hackathon was a blast! It gave me the opportunity to work with Chris, who I don't usually work with, and to get to know him better -- and also to learn Elixir!".

