Construire notre nouvelle expérience développeur : première partie
Dernière modificationjanv. 2020Lecture : 8 minutes
Notre API est au cœur de tout ce que nous faisons. Non seulement elle permet aux développeurs de construire des solutions de prélèvement automatique puissantes mais elle alimente aussi le Tableau de bord GoCardless ainsi que les intégrations avec nos partenaires tels que Zuora, Chargebee, iRaiser.
En tant qu’ingénieurs, nous savons d’expérience qu’il est important d’avoir de bonnes ressources à disposition lorsque l’on débute avec une API. C’est pourquoi, en septembre dernier, nous avons décidé de totalement repenser notre expérience d’accueil développeur et de créer un produit dont nous serions vraiment fiers et qui ravirait nos clients.
Dans cet article, le premier d’une série de deux, nous vous expliquerons toutes les étapes par lesquelles nous sommes passés pour bâtir notre nouveau site developer.gocardless.com, de l’idée au résultat final.
Où nous avons commencé
Depuis les premiers pas de GoCardless, les développeurs ont toujours été au cœur de nos priorités. C’est pourquoi nous avons consacré beaucoup de temps à la construction d’une API puissante, intuitive et équipée d’outils exceptionnels.
Lorsque nous avons commencé à construire notre API actuelle, en 2014, nous avons tiré de nombreux enseignements de notre API d’origine créée en 2011. Il nous fallait améliorer la cohérence et de la prévisibilité, implémenter la gestion des versions dès le début et la pagination en tant que réglage par défaut.
Le problème principal de nombreuses API réside dans le fait que leur documentation et leurs librairies deviennent obsolètes trop facilement et trop rapidement. Pour les entreprises comme la nôtre qui évoluent rapidement et travaillent d’arrache-pied à ajouter de la valeur à leurs produits, l’amélioration de l’API fait partie des tâches régulières. Cependant, apporter des changements réguliers signifie que les ressources de développement à disposition deviennent vite désuètes. Cela entraîne généralement une montagne d’heures de travail supplémentaire pour répertorier manuellement chacun des changements et mettre à jour la documentation et les librairies à chaque fois que l’API change. Par exemple, si nous ajoutons un nouvel attribut optionnel lors de la création d’un paiement via l’API, ce changement devra être mentionné dans la documentation et supporté par nos librairies API.
Afin de réduire les incompatibilités lorsque nous effectuons des changements sur l’API et aider les développeurs à rester à jour, nous avons automatisé ce processus autant que possible. Notre API est élaborée au format JSON et stocke toutes les ressources, attributs et endpoints de manière structurée. Nous utilisons ensuite un outil interne pour appliquer ce format aux modèles créés pour notre documentation et chacune de nos librairies client.
Chaque fois que le format ou que l’un de ces modèles change, nous re-générons le code source qui en résulte et le déployons automatiquement sur notre site ou le mettons à disposition sur GitHub.
Tout ce travail en amont nous a fourni une excellente base de travail pour la création d’une excellente documentation et la livraison d’un package comprenant ce que nous considérions comme essentiel : une documentation à jour et complète. Chaque semaine, nous recevions des messages positifs de nos utilisateurs qui trouvaient nos documents utiles et simple à utiliser. Cependant, nous avons peu à peu réalisé que nous ne proposions pas la documentation adéquate pour les utilisateurs débutants avec les API. En dehors d’un article, nous n’offrions aucun exemple de code ou procédure étape par étape pour aider les développeurs à être opérationnels immédiatement.*
Comprendre ce qu’il faut construire
Armés d’une compréhension de base du problème, nous devions maintenant décider quoi construire. Afin de nous aider à faire les bons choix, nous avons défini trois objectifs pour ce projet :
Aider les développeurs à saisir la valeur de notre API et réaliser à quel point elle est géniale le plus tôt possible.
Permettre aux développeurs de facilement effectuer la transition depuis notre environnement de test vers l’intégration directe une fois qu’ils ont terminé l’étape de construction.
Identifier les leads de développeurs et transmettre leurs coordonnées à l’équipe commerciale, afin qu’elle puisse entrer en contact avec eux et leur offrir de l’aide au bon moment.
Nous nous souvenons tous de la première fois que nous avons réalisé à quel point les API sont géniales. Cependant, au point où nous en étions, nous ne faisions presque rien pour aider nos utilisateurs à en arriver là. Après leur inscription sur notre environnement de test, ils étaient orientés vers notre documentation puis livrés à eux-mêmes. Nous étions déterminés à faire mieux.
Nous avons donc commencé à nous renseigner sur les procédures d’intégration d’autres API telles qu’Intercom, Stripe et Clearbit. Nous voulions comprendre ce qui fonctionnait et ce qui ne fonctionnait pas dans leurs procédures. Clearbit, par exemple, offrait une documentation « Démarrage rapide » très exhaustive mais la procédure ne gardait pas en mémoire la plateforme avec laquelle vous souhaitiez effectuer l’intégration.
Ensuite, j’ai décidé de passer du temps avec l’équipe commerciale et notre équipe de spécialistes API. Parce que ces équipes passent l’essentiel de leur temps à parler directement aux clients, elles ont pu nous donner un bon aperçu du contenu que nos clients trouvaient confus et peu intuitif. D’une même voix, les deux équipes ont annoncé que les clients réclamaient des exemples de code, chose que nous ne fournissions que dans les fichiers Lisezmoi de nos librairies.
Discuter avec l’équipe commerciale nous a permis de prendre encore plus conscience de l’importance d’une documentation complète dans le cycle de vente. En effet, lorsque les utilisateurs potentiels de notre API venant de grandes sociétés évaluent les différentes options pour gérer leurs prélèvements automatiques, ils ont tendance à demander à leurs développeurs de jeter un œil à notre API.
L’équipe de Spécialistes API, quant à elle, nous a laissé communiquer directement avec des clients qui avaient récemment fini de construire leurs intégrations. Ils nous ont envoyé des commentaires précis sur les éléments qu’ils trouvaient les plus difficiles à utiliser dans notre API et ce qui n’était pas du tout clair.
Après avoir rassemblé le feedback interne, celui de nos utilisateurs réels et nos intuitions de développeurs, il nous a paru clair que la plus grande source de « valeur » serait d’ajouter un guide de « Démarrage rapide » dédié aux développeurs débutants avec notre API, avec un système d’aide par message intégré afin de pouvoir les assister à tout moment.
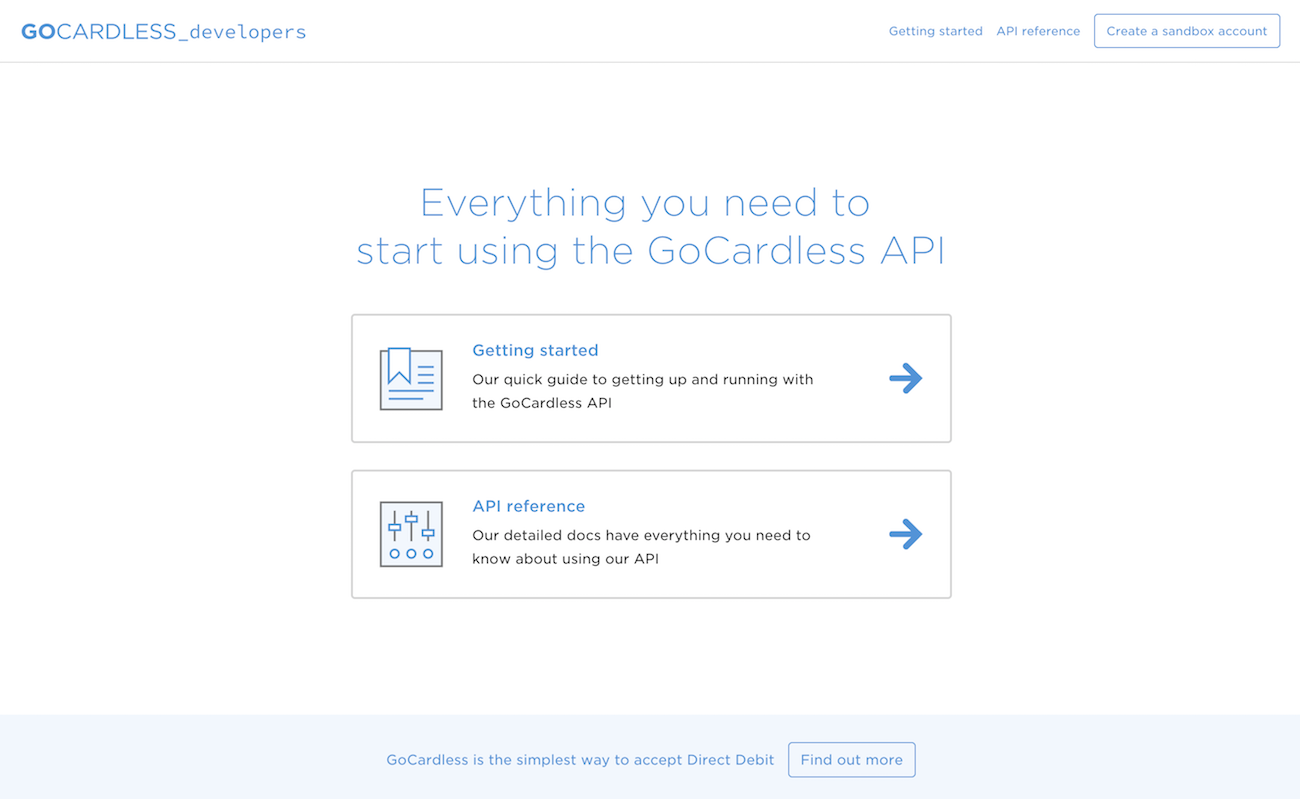
Lancement du nouveau site developer.gocardless.com
Nous avons commencé par ajouter des exemples de code à nos documents de référence. Bien sûr, nous avons pensé automatiser ceci mais avons vite réalisé qu’il serait trop difficile de fournir des exemples de code pertinents selon le contexte.
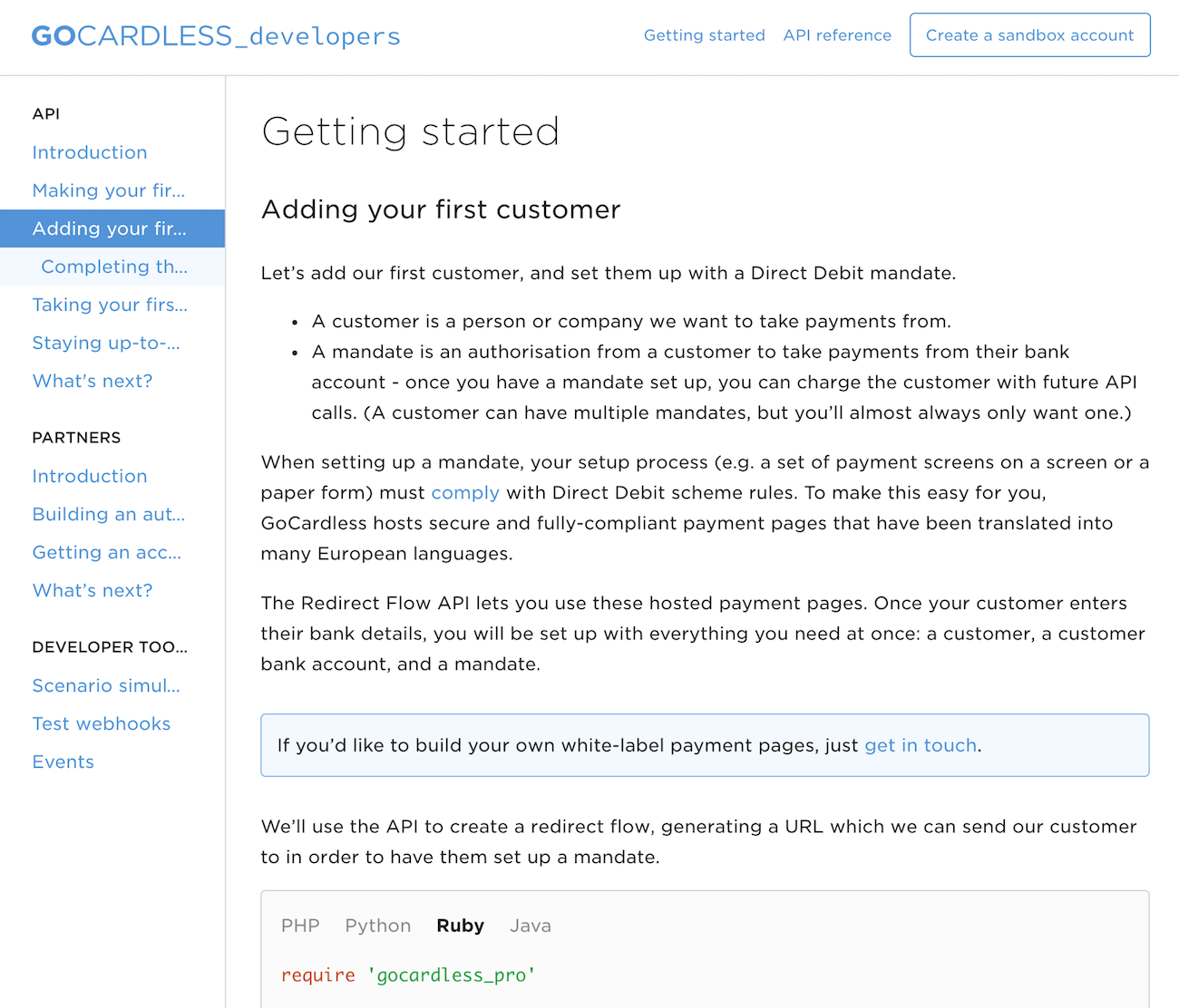
Ces exemples ont fait toute la différence et ont permis de rendre nos librairies plus faciles à utiliser. Néanmoins, ils n’aidaient pas vraiment les clients à comprendre les concepts de base de l’API et ne leur expliquaient pas par quoi ils devaient commencer. C’est pourquoi nous avons décidé de créer un guide « Démarrage rapide », séparé de la documentation de référence. Fusionner les deux n’avait pas de sens car ils contiennent des informations totalement différentes. En effet, un guide se lit du début à la fin tandis que la documentation de référence est un document auquel on se réfère lorsqu’on en a besoin.
Pour mettre ce guide en place, nous avons tout d’abord dû décider quelles étapes seraient incluses dans le guide. Notre objectif était d’expliquer les bases du prélèvement automatique (les mandats et les paiements), d’aider les clients à paramétrer leur API client puis de leur expliquer le fonctionnement de base d’une API : ajout de client, encaissement de paiements, gestion des webhooks. La première maquette de notre guide contenait les parties suivantes :
Paramétrage du client API dans votre langage
Ajout d’un client à l’aide du flux de redirection ou « Redirection Flow »
Encaissement des paiements
Consultation des statuts des paiements via les webhooks
Que se passe-t-il ensuite ? (Mise en production, ressources supplémentaires pour les intégrations de niveau plus avancé)
Nous avons décidé de créer une première version du guide avec des exemples de code PHP (le langage que nos clients utilisent le plus souvent) puis de le publier aussi rapidement que possible afin de pouvoir le tester auprès d’utilisateurs réels et le modifier. Ensuite, nous pourrions commencer à écrire les exemples de code pour tous les autres langages avec lesquels nous souhaitions travailler.
Ainsi, dès le début, nous avons mis l’accent sur les bonnes pratiques d’une façon qui ne correspondait pas vraiment avec la documentation de référence. Par exemple, nous souhaitions encourager les développeurs à utiliser un gestionnaire de package, à stocker leurs informations d’identification dans des variables d’environnement et à utiliser les requêtes idempotentes de notre API. Nous voulions aussi montrer à nos utilisateurs d’autres façons de tester leur code et de le modifier rapidement, par exemple, en utilisant ngrok pour tester les webhooks localement et des morceaux de code dans un interpréteur REPL comme l’IRB de Ruby.
Une fois cette première version écrite, nous l’avons présentée à deux développeurs qui n’avaient aucune connaissance sur notre API et qui considéraient une intégration avec nous. À ce stade du guide, il nous a semblé utile de travailler avec des personnes n’ayant jamais utilisé l’API ou le prélèvement automatique auparavant. Le code n’étant pas là uniquement pour vous montrer quoi écrire, il explique aussi la structure de GoCardless et les bases du système de prélèvement automatique. Nous avons beaucoup appris de cette expérience, non seulement d’erreurs mineures (telles que des erreurs de syntaxe dans nos exemples de code) mais aussi des concepts que nous n’avions pas communiqué aussi clairement que prévu.
Après avoir effectué des modifications sur notre première version, nous avons ajouté des exemples de code dans d’autres langages. Gardant à l’esprit que la qualité (et donc la facilité à copier-coller) des exemples est extrêmement importante, nous avons implémenté la vérification automatique de la syntaxe pour nos extraits de code dans le cadre du processus d’intégration progressive. Nous avons aussi décidé d’ajouter une série d’autres tests automatisés (tels que la vérification de la validité des liens et la vérification que les images ont les attributs ALT corrects) à l’aide de HTMLProofer.
En parallèle, nous souhaitions également faire correspondre le design de notre contenu développeur avec celui de notre site et de notre marque afin que les clients découvrant GoCardless bénéficient d’une expérience cohérente de la découverte de notre produit à l’intégration de l’API en passant par l’utilisation du Tableau de bord. James et Achim ont donc commencé à travailler sur la conception et la mise en œuvre d’un tout nouveau look pour notre site.

Afin de parfaire les guides et les rendre esthétiquement agréables, nous avons passé beaucoup de temps sur nos exemples de code, qui sont, à bien des égards, l’essence des guides. Sur la page, par exemple, vous pouvez basculer instantanément d’un langage à un autre, votre choix de langage étant gardé en mémoire lorsque vous passez d’une page à l’autre. Bien que cela semble simple, empêcher la page de jouer au yo-yo (ou revenir vers le haut à chaque fois) lorsque vous passez d’un langage à un autre est bien plus compliqué que l’on pourrait penser. Ce souci du détail était néanmoins hautement important pour nous et faisait partie intégrante de l’expérience que nous souhaitions fournir.
De même, nous voulions faciliter la possibilité d’envoyer un lien vers le guide et de marquer certaines parties du guide, définies par des sous-titres. Après de nombreuses heures de travail, nous avons fini par obtenir le comportement exact que nous recherchions : l’ancre dans la barre d’adresse change lorsque l’on fait défiler la page, sans perdre au niveau des performances.
Après avoir terminé et publié notre guide « Commencez maintenant » pour l’API, nous avons reçu de nouvelles demandes de guides de la part d’autres équipes de GoCardless. Deux nouveaux guides ont donc vu le jour, un dédié à notre API Partenaire pour notre équipe Partenariats et un sur les outils pour développeur pour notre équipe d’Assistance Développeur.

Pour terminer en beauté, après avoir été inspiré par la conférence Write the Docs EU qui s’est tenue à Prague en septembre de l’année dernière, j’ai traduit le guide en français. Côme, mon collègue français de l’équipe Développement Commercial a relu mon travail. Une bonne façon de transférer notre nouvelle expérience et de montrer notre engagement envers le marché français.
Ce que nous avons appris
Nous sommes extrêmement fiers de ce que nous avons construit : un nouveau site pour développeurs visuellement beau avec une documentation de référence à jour mais aussi une aide étape-par-étape pour les développeurs qui utilisent notre API pour la première fois.
Grâce au processus de construction du nouveau site, nous avons tiré deux enseignements essentiels que nous comptons bien appliquer dans le futur à notre expérience développeur et au reste de notre produit :
1. Le souci du détail est crucial
Lorsque nous avons étudié les documentations des autres API (pour la partie recherche de ce projet), nous avons découvert que le souci du détail et la passion étaient la clé de la réussite. Les petits détails peuvent avoir un grand impact. Par exemple, Stripe a ajouté dans sa documentation une transition animée lors du passage d’un langage à un autre et cela nous avait vraiment plu ! Nous l’avions même montrée au reste de l’équipe.
Ces petits détails, comme empêcher la page de revenir en haut lors du passage d’un langage à un autre, prennent parfois beaucoup de temps à mettre en place mais sont essentiels si vous souhaitez offrir un produit fini hautement professionnel. Ils montrent aussi combien notre API est importante pour nous.
2. Communiquer avec les utilisateurs aussi tôt, aussi souvent et autant que possible
Connaissant déjà bien l’API et les concepts de base, cela n’a pas été facile pour moi d’écrire un guide de « Démarrage rapide ». Même si j’ai essayé de me mettre à la place d’un autre développeur, c’est faire lire le guide, discuter et demander du feedback qui m’a vraiment permis de créer ce guide.
Nous avons utilisé les expériences de développeurs qui venaient de terminer leur travail d’intégration pour façonner notre première version. Ensuite, nous l’avons fait lire à des personnes qui n’avaient jamais utilisé d’API ou le prélèvement automatique, afin de voir à quel point notre guide était efficace à des débutants.
Ce projet nous a rappelé à quel point parler aux clients est essentiel si vous souhaitez obtenir un résultat final exceptionnel qui offre une réelle valeur. C’est pourquoi nous allons redoubler d’efforts pour toujours nous assurer que nos ingénieurs ainsi que notre équipe Produit aient des contacts développeur à développeur réguliers avec nos utilisateurs.
Deuxième partie : construire une expérience dans le produit pour les développeurs
Dans la deuxième partie de cette série, je vous présenterai notre nouvelle expérience développeur dans le tableau de bord. Les développeurs sont guidés à travers toutes les étapes nécessaires à la construction de leur intégration et obtiennent des retours en temps réel. Ceci nous permet aussi de générer des données importante que nous pouvons ensuite utiliser pour vous offrir une expérience d’intégration encore meilleure.
GoCardless simplifie la collecte de paiements récurrents
Gagnez du temps en automatisant vos paiements récurrents en toute sérénité.